
En artículos anteriores se mostró cómo modificar las plantillas de Chamilo 1.8.8.x. Ahora nuestro objetivo será modificar las mismas pero para la versión de Chamilo 1.9.x.
Lo que haremos será tomar una plantilla que viene con Chamilo 1.9.x y modificarla cómo si se tratase de nuestro propio campus virtual.
1. Introducción
La maquetación HTML/CSS de Chamilo 1.9 está basada en Bootstrap de Twitter lo que trae flexibilidad y rapidez a la hora de modificar las plantillas, además permite que la plataforma se vea correctamente en móviles y en las resoluciones de pantalla más utilizadas, entre otras muchas posibilidades de accesibilidad y diseño.
Esta nueva versión inserta en sus hojas de estilo(css) CSS3 permitiendo generar degradados de colores y bordes redondeados con tan sólo editar el archivo «default.css».
En este ejemplo se verá cómo cambiar los colores del menú principal, las imágenes del logo y pie de página y los colores de los enlaces.
Chamilo 1.9.x a diferencia de la antigua versión 1.8.8x requiere un poco más de conocimientos de código CSS (Hojas de Estilo en Cascada) aunque este artículo se ha elaborado pensando en usuarios que no tengan ningún conocimiento al respecto.
2. Preparar mi plantilla y editar el archivo «default.css»
2.1. Se tomará como ejemplo la plantilla llamada «chamilo_orange» que se encuentra en la carpeta : «../main/css/chamilo_orange» del proyecto.
2.2. Se hará una copia de «chamilo_orange» y se le pondrá el nombre de «mi_campus». También se puede cambiar el nombre a la carpeta «chamilo_orange» por «mi campus» directamente.
2.3. Dentro de «mi_campus» hay varios archivos, en este caso abriremos «default.css». Este archivo se puede abrir con un editor de código como el Notepad++ o el típico bloc de notas. En artículos anteriores nos refierimos a este tipo de herramientas.
3. Menú principal (color de fondo)
Al abrir «default.css» se mostrará algo parecido a la siguiente imagen:
El selector del menú principal es: .subnav .navbar-inner . El código a editar será el que se encuentra dentro de las llaves { … }, marcado en gris, según se muestra en la imagen anterior.
Para generar el código a sustituir se ira a charliepark.org/bootstrap_buttons (generador de código css online). Allí se podrá graduar el color y degradado deseado. En este caso se ha seleccionado el que aparece por defecto.
Luego copiar el código generado marcado en azul, según se muestra a continuación:
Y finalmente pegarlo en «default.css» entre las { … }
.subnav .navbar-inner {
eliminar y pegar el código anterior aquí
}
El resultado será algo parecido a la siguiente imagen:
Como se observa en la imagen anterior falta cambiar el color de las líneas divisorias del menú, el color del botón cuando está activado y cuando pasa el ratón por encima, para ello se hará la misma operación anterior.
3.1 Menú principal (líneas divisorias)
En el archivo «default.css» buscar el selector: .subnav .nav > li > a y modificar el código de colores hexadecimal que se encuentra marcado en gris en la siguiente imagen:

Para las líneas divisorias se utilizará un color azul más oscuro, en hexadecimal sería: «00649B» por lo que se sustituirá este código de colores por el marcado en gris en la imagen anterior. Se podrá obtener el código de un color en colorpicker.com
3.2 Menú principal (color del botón cuando está activado y cuando pasa el ratón por encima)
El selector para cuando el botón está activado es el que se muestra en la siguiente imagen. Copiamos el mismo código de colores utilizado en las líneas divisorias «00649B» para sustituirlo por el código marcado en gris.
El selector para cuando el ratón pasa por encima del botón es subnav .navbar-inner li a:hover . Le pondremos el mismo color «00649B» sustituyendo este por el que se encuentra marcado en la siguiente imagen:
Finalmente el menú principal debería quedar como se muestra a continuación:
4. Cambiar el logo
Para cambiar el logo simplemente sustituiremos la imagen del logo llamada «header-logo.png» que se encuentra en:
../main/css/mi_campus/images/header-logo.png
El logo que trae por defecto tiene una dimensión de 250px(ancho) y 70px(alto) por lo que la imagen a sustituir deberá tener aproximadamente esas dimensiones.
Una vez sustituido el logo deberá quedar algo como se muestra a continuación:
5. Cambiar pie de página (color)
El pie de página es una imagen llamada «bg-footer.gif» que también se encuentra en:
../main/css/mi_campus/images/bg-footer.gif
Esta imagen solo es de 15px(ancho) y 96px(alto) la misma se repite de forma horizontal para crear el pie de página.
Una vez sustituida la imagen quedará como se muestra a continuación:
Se puede apreciar en la imagen anterior que aún queda la parte inferior del pie de página en color naranja cuando debería ser de color negro «1C1C1C». Para ello en el archivo «default.css» buscar el siguiente selector footer.
Luego sustituir el código de colores marcado en gris, según se muestra a continuación, por «1C1C1C» que es el código de color negro utilizado en la imagen del pié de página.
Finalmente se obtendrá el siguiente resultado para el pie de página:
6. Cambiar el color a los enlaces
Si apreciamos la imagen anterior los enlaces son de color naranja.
Para cambiarle el color bastará con buscar el selector «a» en el arhivo»default.css» y reemplazar el código de color marcado en gris como se muestra en la siguiente imagen:
Reemplazando dicho código por «BF0042» el resultado final quedará como se muestra a continuación:
Conclusiones
Con este tutorial se ha personalizado las regiones más relevantes del campus. Se podría personalizar más, pero no es el objetivo de esta primera parte.
En próximos artículos se mostrará cómo modificar otras regiones así como la utilización de otros recursos muy útiles a la hora de diseñar o modificar una plantilla de Chamilo o un sitio web.
Para descargar este artículo en PDF hacer clic aquí














Buen post! gracias por la información, pero tengo una duda, estoy tratando de modificar el estilo de mi chamilo 1.9, pero el problema es que no lo conozco bien y necesito colocar 2 imagenes en el footer y agregar un slider de imágenes, es para horas sociales y no me queda mucho tiempo 🙁 , sabes o me podrías indicar como puedo hacer eso por favor?. De antemano gracias por la ayuda.
Hola Carlos, las imágenes en el footer se pueden poner como «background» en el CSS según dónde quieras, por ejemplo en la parte izquierda debes añadir en el documento «default.css» las siguientes líneas:
div#footer_left {
background: url(«images/footer_logo.png») no-repeat scroll 0 0 transparent;
height: 37px;
width: 202px;
}
Si deseas que aparezca la imagen en la en la parte central o derecha del footer tendrás que sustituir la línea «div#footer_left» por:
div#footer_center (para que aparezca en la parte central)
div#footer_right (para que aparezca en la parte derecha)
Para el caso del slider, entiendo que querrás ponerlo en la página principal (Administración/Configuración de la página principal/Editar la página principal). Si es así:
1. Podrás añadir el siguiente código mostrado a continuación no sin antes tener activada la opción de «Fuente HTML» que se encuentra en lo botones de la parte superior (si le pasas el ratón por encima aparecerá el nombre)
http://stackoverflow.com/questions/11318247/bxslider-style-configuration
2. Del código anterior sustituye la palabra «Slide one content» por tu imagen o contenido en código HTML.
Bueno espero que esta pequeña y rápida descripción te pueda ayudar.
Saludos.
Hola amigo me podrías ayudar a como puedo eliminar y/o cambiar de nombre a algunos menus
Hola Luis lo que a continuación te explicaré será para modificar palabras o términos dentro de la plataforma, lo que te permitirá cambiar los enlaces del menú principal además de otras secciones. A modo de ejemplo vamos a cambiar la palabra «Mi agenda» por «Mis cosas» y tendrá que verse reflejado en el menú principal.
1- En la opción en «Administración/Parámetros de configuración de Chamilo/Idioma(clic en el icono)» y donde dice: «Permite definir sub-idiomas» marcas «Sí». Permitiendo definir variaciones para cada término del lenguaje usado para la interfaz de la plataforma.
2- Una vez activado esta opción estará en el menu de idiomas de su página de administración «Administración/Parámetros de configuración de Chamilo/Idioma» luego haces clic en la primera opción donde dice «Idioma de la plataforma Chamilo» y aparecerá la lista de todos los idiomas disponibles de la plataforma.
3- Una vez en la lista, vas al idioma Español por ejemplo, y haces clic en el icono a la derecha en el icono «crear sub-idioma» y aparecerá el formulario para crearlo, le pones un nombre y activas la opción «Visibilidad».
4- Luego en la lista de idiomas de la plataforma (Administración/Parámetros de configuración de Chamilo/Idioma, selecciona la primera opción) aparecerá en la lista tu idioma con el nombre que le hayas puesto y en los iconos de la derecha haces clic en el icono «Añadir palabras al sub-idioma».
5- Una vez en la sección de «Añadir palabras al sub-idioma» debes buscar la palabra que deseas modificar, por ejemplo si deseo cambiar el nombre del enlace de «Mi agenda» por «Mis cosas» escribes en la búsqueda «Mi agenda» tal cual y aparecerá una lista detallada de todos los sitios dónde aparece esa palabra en cada sección de la plataforma y un espacio a la derecha para escribir la palabra por la que deseas sustituir «Mi agenda» que la cambiaremos por «Mis cosas». Recuerda hacer clic en «Guardar» cada vez que escribas la palabra «Mis cosas».
6- Finalmente debes asignarle el idioma nuevo a uno de los cursos que tengas creado. Vas a tu lista de cursos y lo editas (icono del lápiz) y allí le cambias el idioma a tu idioma creado.
Bueno Luis espero que te pueda ayudar esta explicación, cualquier detalle me comentas.
Un saludo!!
muchas gracias amigo me resolviste este problema, te seguiré consultando más cosas para seguir aprendiendo gracias nuevamente
Hola Luis. De nada! ya sabes donde nos tienes. Un saludo!!
Hola estube navegandor este foro y me di con la sorpresa que estan tratando de un tema que estoy tratando de solucionar, les comento haber si podrian ayudarme :
sucede que yo tambien estoy tratando de cambiar un texto de la cabecera del chamilo, en lugar de «Mis Cursos», necesito que diga «Mis Lecciones» pero necesito que esa descripcion aparesca apenas el usuario ingrese a la plataforma, he probado con los pasos que mencionas anteriormente pero solo logra cambiarlo cual escojo un curso.
si esto fuera posible estaria muy agradecido por la ayuda.
saludos.
Piero
Hola Piero,
Gracias por pasarte por aquí, pero sólo una aclaración, esto no es un foro, es un blog. El foro de Chamilo está en la dirección http://www.chamilo.org/forum
Dicho esto te comento sobre tu post. Lo que quieres hacer es mejor hacerlo con la herramienta de traducción del propio campus Chamilo. Existe un sistema que te permite definir un sub-idioma nuevo y modificar la terminología. Es decir puedes cambiar el nombre de «Mis cursos» por «Mis lecciones».
Para acceder a esa sección tienes que ir a adminidtración de la plataforma, apartado Plataforma >> parámetros de configuración de Chamilo >> Idiomas Y ahí localizar tu idioma y crear un subidioma.
Estos cambios permanecen incluso cuando has actualizado la plataforma a una nueva versión. A lo largo de este mes sacaremos un videotutorial sobre este asunto en nuestro canal de youtube. Entretanto, en el manual de Chamilo tienes indicaciones sobre cómo hacer esto que te comento.
Espero qu ete sea de ayuda. Un saludo!
Hola Noa,
Me fue de gran ayuda tu respuesta, he logrado lo que quería.
muchas gracias.
Aprovechando tu respuesta, quisiera saber si hay alguna manera de colocar un código captcha en el login ?
slds.
Hola Piero. Si se puede agregar un Captcha desde la versión 1.9.8. Aquí tienes la tarea en la que se elaboró esa funcionalidad: https://support.chamilo.org/issues/6373
y aquí el listado de funcionalidades que indica que se ha agregado el captcha en la versión mencionada. https://support.chamilo.org/news/20
Saludos!
Hola
Como puedo poner un texto a un lado del logo de Chamilo si el header-logo.png solo puede medir (250×70 pixeles).
Cuando trato de incluir el texto en el header-logo.png mide 1000×70 y al desplegarlo este se reduce de tamaño.
Ver por favor este link:
http://www.chamilo.org/phpBB3/viewtopic.php?f=16&t=4204
Hola Francisco:
Para hacer que la imagen que has insertado aparezca a una dimensión personalizada, en este caso un ancho de 1000px, debes añadir el siguiente código dentro del archivo «default.css»
header #logo {
width:1000px;
}
Definiendo así que tu logo mide 1000px ancho y de esta forma la imagen se verá correctamente.
Espero que esto te pueda ayudar.
Un saludo!
Hola que tal? yo también tengo este problema e introduje las lineas de código que sugieres pero no funciona, estoy trabajando en localhost, a que crees que se deba?
Hola con respecto a mi comentario anterior quisiera decir que reinicie la computadora y ahí ya agarro el código y el logo que coloque ya aparece más grande.. muchas gracias por el dato.
Hola qué tal! Soy nueva en esto y tengo un problema, lo que pasa es que quiero personalizar mi página principal y cargo mi imagen y todo, pero cuando se lo mando a otra persona para que lo vea sale una interfaz totalmente diferente y además muy fea. ¿Cómo le puedo hacer para que todos puedan ver mi página principal? Lo que me sale es esto http://localhost/CHAMILO/index.php
Hola Silvia, la url que nos indicas para ver lo que te aparece (http://localhost/CHAMILO/index.php) hace referencia a un servidor local por lo que no podemos verlo.
Podrías darnos más información, ya sea con una vista previa o una descripción más detallada de lo que sucede?
Un saludo!
Bueno, creo que ese es mi problema, tengo que cambiar mi URL, y no hay mucha información acerca de eso, podrías indicarme los pasos a seguir por favor? Tengo otra duda, puedo hacer que en vez que el fondo de las plantillas sea de otro color? Gracias!
Hola
Utilizo la ultima version estable de chamilo en la seccion mis cursos crear un bloque para que el alumno ingrese la id de un curso en particular y desde alli de pueda matricular, por el comienzo me conformo con que me orientes en la creacion del bloque en esta seccion especifica, de antemano muchas gracias.
Hola Yamid, podrías darnos más información sobre lo que necesitas hacer?. Si puedes poner una enlace con una vista previa también nos sería de utilidad.
Un saludo!
Hola buena tarde, mi duda es si se podrá agregar un elemento externo a chamilo a la pagina principal, como un div personalizado extra, que muestre cierta información que no es de chamilo.
Saludos.
Hola muy buenas. Si te refieres a un elemento externo como HTML CSS y Javascript, sí se pueden añadir.
Debes editar la página principal en «Administración > Configuración de la página principal > Editar página principal».
Luego aparecerá la sección para editar la página principal y debes buscar el botón que dice «Fuente HTML» cuando le pasas el ratón por encima.
Esta opción te permitirá insertar código HTML, CSS y Javascript como si estuvieras en un editor de código.
Bueno espero te resulte de ayuda, cualquier detalle me comentas.
Saludos mil!!
Muy buen tutorial, hasta ahora no vi uno como este. Solamente tengo una duda. Cómo le defino a chamilo cual carpeta o archivo css va a leer. para que s pueda ver el cambio. Tiene académica, baby-orange, blue-lagoon, etc y cada uno de ellos tiene un archivo default.css
Hola Juan:
Sí, en cuanto a las modificaciones en el CSS la mejor opción sería hacerlas todas en el archivo «default.css» ya que de lo contrario podríamos generar conflictos si comenzamos a editar código en varios archivos css.
Editando sólo el «default.css» evitamos repetir código y perder el control de los archivos css donde hemos editado.
Un saludo, espero esto te resulte de ayuda!!
Hola.excelente blog, tengo una duda, agrege una leccion importandola desde un SCORM pero al visualizarla no se ve completo, ya trate de modificar divs en defaults.css y scorm.css pero no he logrado ampliarlo, me prodrian ayudar.
gracias de antemano
Hola Claudia, el módulo de scorm es un poquito más completo y puede que se necesiten modificar más cosas que el css. Te animo a que plantees esta misma duda en el foro de Chamilo: http://www.chamilo.org/phpBB3/viewforum.php?f=15 Ahí también estamos nosotros y creeo que entre todos te podremos ayudar mejor.
Hola, excelente blog, una duda, realize una leccion importando desde un scorm, pero al visualizarla no la veo completa, trate de modificar defaults.css y scorm.css pero sigo sin minimizar el margen o ampliar el div para que se vea mas grande. pueden ayudarme.
gracias de antemano
Hola Excelentes aportes,quisiera saber dos cosas una es de que forma puedo cambiar el nombre de chamilo que aparece en la parte inferior derecha. y dos si hay alguna forma de conectar mi login con mi página web directamente. Saludos
hola quiero saber como programar un slider show de imagenes en mi web central para my campus saludos
te recuerdo que son varias imagenes
Hola Jose, muy buenas:
Te envío un enlace para utilizar un Slide, no sólo en Chamilo sino en cualquier sitio web:
http://bxslider.com/
Ahí en «How to install» explica cómo instalarlo. Básicamente sería pegar el código que se muestra allí y enlazarlo con los archivos de css y javascript que podrás descargar también en esa página.
Supongamos que vas a poner el Slide en la página principal pues debes ir a:
Administración/Configuración de la página principal/Editar la página principal, luego activando el botón «Fuente HTML» ya podrás pegar el código descrito en la página.
Un saludo! espero ayudarte.
una pregunta no se como saque una pagina aparte o sea en blanco solo sale la parte de registro me sale que le ponga logo foto y queria saber como puedo volver a como estaba antes o mejor como puedo personalizarlo
HOLA, yo quisiera cambiar el logo por una imagen mas grande, alguien puede colaborarme con esto
Hola Camilo, eso lo puedes hacer sustituyendo la imagen como se muestra en el punto 4:
4. Cambiar el logo
Para cambiar el logo simplemente sustituiremos la imagen del logo llamada «header-logo.png» que se encuentra en:
../main/css/mi_campus/images/header-logo.png
El logo que trae por defecto tiene una dimensión de 250px(ancho) y 70px(alto) por lo que la imagen a sustituir deberá tener aproximadamente esas dimensiones.
Un saludo
¿hola una consulta, como cambio la orientacion del menu? pues veo que en tu SS sale a la derecha y en el mio hacia la izquierda
Hola Javier:
No hay posibilidad de cambiarlo desde la administración de la plataforma ya que en la versión que se hizo este tutorial era la 1.9.2 donde este menú aparecía a la derecha pero en la última versión de Chamilo la orientación del menú es a la izquierda.
Un saludo.
Hola, primero felicitarles por este post de ayuda, esta excelente, me gustaría que por favor me ayude o me de las pautas sobre una codificación en chamilo,la pregunta es la siguiente:
Cuando se quiere tomar un examen a los alumnos entrando a la opción ”exercise”, en la opción de preguntas abiertas te pide que dijites las pregunta y su puntuación, bueno los docentes pones 2.5, pero al momento de corregir el ejercicio haces clik en corregir en puntuar pero en las opción de “puntuar” solo aparece las opciones de 1,2,3 y no puedo calificarle con 2.5, por lo que me gustaría editar esta opción y q me aparesca 2.5 en la lista.. entonces la pregunta es :
en que parte del código se puede agregar esta opción?,
En que carpeta se encuentra para agregar?
Si es una clase en que archivo lo encuentro y en que carpeta está??
Si solo esta enviando de una tabla de la base de datos como se llama la tabla de la base de datos y el campo en que se guardas esta opción?
Bueno me despido y me gustaría q me ayude por favor para poder solucionar este problema…
Saludos y éxitos.. espero su pronta respuesta…
Hola Antonio, en este post intentamos dar respuestas y ayuda sólo para la modificación de temas gráficos de Chamilo.
Participamos también un montón en el foro de la comunidad de Chamilo. Será mejor que dejes allí tu duda y así te podremos ayudar entre todos. La dirección del foro de la comunidad es < href="http://www.chamilo.org/forum/" title="esta."> ¡Nos vemos allí!
Gracias Noa Orizales Iglesias, me gustaria que me dieras el link completo para acceder al post por favor…
Hola Antonio, Aquí lo tienes: http://www.chamilo.org/forum/
Hola, gracias por compartir tus conocimientos, espero me puedas ayudar con una duda, ¿se pueden cambiar los iconos de los cursos? y como puedo aprender a hacerlo. Muchas Gracias!
Hola Mary Cruz. Gracias por seguirme. me alegra que estos tutoriales sean tu interés.
En Chamilo se pueden cambiar los iconos de los cursos. Puedes hacerlo de dos maneras.
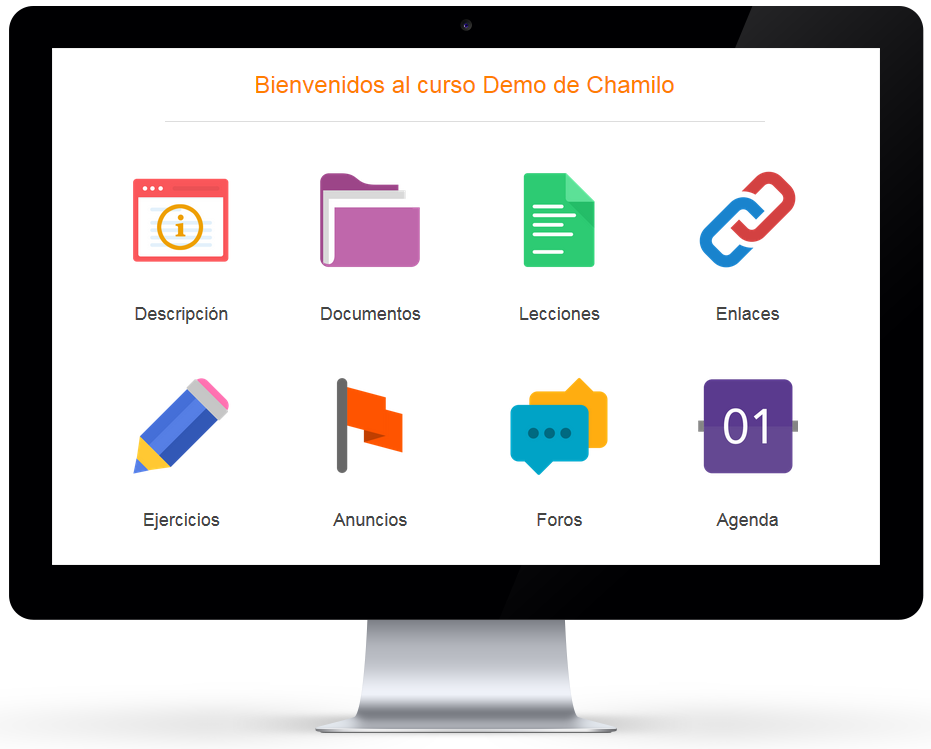
Opción 1: puedes ocultar todos los iconos de tu curso y crear unos totalmente personalizados en la sección html que funciona como cabecera de un curso. Esto es lo que se ha hecho en este ejemplo que te muestro más abajo.

Opción 2: puedes acceder a tu ftp y reemplazar los iconos que consideres por las nuevas imágenes que quieres usar. Esta opción es mucho más latosa, ya que no todos los iconos están en la misma carpeta, varían según los tamaños y si cambias uno, se cambia en todas aquellas secciones de tu campus en las que ese icono está incrustado. Para hacer este cambio tendrías que ir al raíz de tu cahmilo, acceder a la carpeta main >> img >> icons.
Un saludo!
Hola de nuevo Mary Cruz. Al hilo de tu pregunta se me ocurrió hacer un pequeño tutorial para explicar como hacer esto del cambio de iconos según la opción 1.
Puedes ver el tutorial aquí: https://www.contidosdixitais.com/como-tunear-la-portada-de-tu-curso-chamilo/
Espero que te sirva.
Buenas tardes, estoy trabajando en una plataforma con Chamilo y ya la he personalizado bastante, pero quisiera reemplazar el menu: Página Principal por un icono de una casa, en que archivo puedo editarlo?
Hola Dr3iko,
Para sustituir cualquier texto del menu por un icono basta con añadir un par de líneas en el archivo style.css de tu tema.
Respecto al icono de «Pagina principal» sería así:
Si te fijas en el inspector web ese botón tiene una clase asociada: «tab-homepage» por lo tanto deberemos añadir lo siguiente en el archivo css.
.tab-homepage{
width: 43px;
height: 43px;
background: url("url de la imagen");
text-indent: -9999px;
}
Primero de nada deberemos especificar un ancho y un alto a la imagen.
Luego mediante la regla background cargamos la imagen como imagen de fondo.
Y por último apartamos el texto del campo de visión con la regla text-indent.
Dependiendo del tamaño de la imagen que quieras añadir deberás ir jugando con los valores de width y height para ajustarla e incluso podrías necesitar tocar los margins y padding que afectan a la barra del menú para que quede todo alineado.
Ésta es la forma que yo uso para remplazar texto por imágenes. De todas formas te dejo un enlace a una web donde hay más formas y en las que explica un poco el porqué de cada una así como los pros y los contras de las mismas.
http://css-tricks.com/css-image-replacement/
Espero haberte ayudado, Un saludo.
Acerca de la modificación y creación de estilos de de chamilo. Es recomendable modificar los estilos de bootstrap cuando deseo personalizar algo por ejemplo el comportamiento de un botón. O en que archivo debo de realizar estos cambios?
Buenos días Sergio,
No te aconsejo modificar estilos dentro de los archivos de bootstrap ya que cuando salga una nueva versión y lo actualices perderás todos los estilos.
La forma correcta de modificar un botón, por ejemplo, es sobreescribir los estilos dentro de tu archivo «style.css» del tema que estés usando.
Ejemplo práctico:
Vamos a eliminar los bordes redondeados de un botón.
Mediante el inspector web sabremos que clase dentro del archivo de bootstrap se está aplicando a dicho botón. Por ejemplo: «btn-orange»
En nuestro archivo style.css creamos una nueva regla en base a ese elemento asignando la propiedad «border-radius: none».
Como el archivo style.css tiene más peso que el de bootstrap, todo lo que escribamos en el sobreescribirá los estilos base de bootstrap.
Si en un futuro decidimos actualizar a una nueva versión del framework, seguiremos teniendo nuestros estilos definidos ya que estarían definidos en el archivo css del tema que estemos usando.
Espero haberte ayudado, un saludo.
David Cardeña Formoso muchas gracias por la respuesta me es de mucha ayuda. Pero encuentro un detalle verificando la arquitectura de temas. Solo encuentro cuando hago uso de un tema los estilos siguientes:
dataTable.css
default.css
frames.css
learnpath.css
print.css
scorm.css
scormfs.css
Por lo que mi pregunta se orienta ahora en donde esta el directorio del archivo «styles.css» y de que forma incluirlo al tema o de que manera puedo hacer uso de este y personalizarlo por que exactamente no lo encuentro.
Gracias por su ayuda me es de mucha utilidad lo que me comenta.
Saludos cordiales.
Creo que el se refería al archivo default.css
Dr3iKo gracias por el comentario, yo igual pienso lo mismo, pero explorando un poco Chamilo existen como 3 o 4 archivos «style.css», el detalle es que no se cual es el que se deba o sea correcto modificar. Tal vez sea mejor forma modificar solo el archivo «default.css».
Pero esperare un poco, p ara ver que otras posibles respuestas se encuentran.
si Sergio pero cito lo que dijo el:
La forma correcta de modificar un botón, por ejemplo, es sobreescribir los estilos dentro de tu archivo “style.css” del tema que estés usando
Se refiere al estilo del tema que estas usando
David muchas gracias, me fue muy útil tu respuesta y me sale perfectamente el icono pero al estar activado desaparece y no se como debo editar correctamente la clase .tab-homepage activate para que aparezca el mismo icono o tal ves otro con un color diferente, de nuevo muchas gracias por tu pronta y útil respuesta.
¿Puedes decirme la url de tu portal Chamilo para echarle un vistazo?
En principio con el método que te expliqué debería de ir ya que substituye un icono por otro.
¿Has definido el alto y ancho del nuevo icono y éste es inferior al alto de la barra de menus?
Se me ocurre que al ponerte encima desaparezca porque el icono es más grande que su contenedor.
http://polyglotme.ca/portal
Buenos días Dr3iKo,
Tras analizar tu portal me he dado cuenta de que tienes un par de estilos que aplican un color de fondo sobre el elemento “a” del botón de inicio.
Por ello, aunque tienes bien aplicado la imagen sustituyendo al texto, no logras verlo porque te lo tapa el “background-color” de color gris.
Para solucionar esto basta con que modifiques un par de lineas que te muestro a continuación.
En tu archivo “default.css” en la línea 62 debes eliminar las siguientes reglas:
background-color: #7B7B7B;
border: 1px solid #7B7B7B;
box-shadow: 0px 1px 1px rgba(0,0,0,0.15) inset;
Y por último en el archivo “base.css” en la línea 134 debes eliminar las siguientes reglas:
background-color: #E9E9E9;
Con esto eliminarás el recuadro gris que se superpone sobre tu imagen y ésta ya será visible.
Espero haberte sido de ayuda.
Un saludo
muchas gracias, todo muy claro y de mucha ayuda, aunque la idea era que el gris se mantuviera en el enlace activo, de nuevo muchas gracias, todo muy bien explicado…
David Cardeña Formoso muchas gracias por la respuesta me es de mucha ayuda. Pero encuentro un detalle verificando la arquitectura de temas. Solo encuentro cuando hago uso de un tema los estilos siguientes:
dataTable.css
default.css
frames.css
learnpath.css
print.css
scorm.css
scormfs.css
Por lo que mi pregunta se orienta ahora en donde esta el directorio del archivo “styles.css” y de que forma incluirlo al tema o de que manera puedo hacer uso de este y personalizarlo por que exactamente no lo encuentro.
Gracias por su ayuda me es de mucha utilidad lo que me comenta.
Saludos cordiales.
Buenos días Sergio,
Para saber exactamente que archivo css debes modificar asegúrate de lo siguiente:
1.- ¿Que tema estás usando?
En el caso del tutorial mostrado en esta página, usamos “Chamilo_Orange”. Te aconsejo que elijas un tema por defecto, lo dupliques, y le cambies el nombre por uno propio como “Mi Campus” o algo similar.
2.- Con el tema propio seleccionado accedemos a la carpeta “../main/css/mi_campus” y ahí se encuentra el archivo “default.css”
Ése es el archivo base para cualquier estilo que quieras definir. Tanto si es modificar un icono, un color de fuente o la distribución de cualquier elemento.
David Cardeña Formoso muchísimas gracias por la aclaración. Y de verdad me será de mucha utilidad esta información para seguir trabajando un poco más con los estilos de chamilo.
Saludos.
Buenas tengo una gran duda como puedo centrar el logo de chamilo ya que probe con todo lo que tengo en mi capacidad agradecería la gran ayuda gracias
buenas tego una gran duda como puedo poner el logo en la cabezera de chamilo y buscado en casi todo pero no encuentro donde lo puedo colocar seria una gran ayuda si me indica porfabor
Hola Auner,
Puedes consultar cómo hacer para poner tu logo en la cabecera de chamilo en este podcast que hice hace algunas semanas: https://www.contidosdixitais.com/chamicast-1-como-reemplazar-el-logo-de-chamilo-por-tu-propio-logo/
Espero que te sea de ayuda.
hola Noa gracias por la explicacion que das en ese tutorial pero yo lo que quiro es centrar el logo ya lo remplase y todo pero quisiera centrarlo no en la izquieda ni direcha es centrarlo pero no encuentro donde puedo hacer eso
Para centrar el logo debes buscar el id “header_left” en tu archivo css. Sino lo tienes declarado debes crearlo y añadir los siguientes estilos.
.header_left {
width: 245px; /- Especificar el ancho de tu logo
heigh: 50px; /- Especificar el alto de tu logo
float: none; /- evita que se ajuste a la izquierda
margin: 0px auto; /- centra el contenido al darle un margen lateral automático.
}
Espero te haya servido de ayuda.
Hola a todos,
Tengo un problema en relación a la traducción de los iconos que aparecen en el apartado «cursos» de chamilo 1.9.10. Toda la plataforma funciona correctamente en idioma Portuguès, pero los iconos de dichos iconos son los únicos que se mantienen en inglés.
He configurado el idioma por defecto, etc pero na hay forma que los traduzca.
¿Cómo puedo hacerlo por favor?
Muchas gracias
Luis
Hola Luis!
A veces cuando creas un curso, por defecto se le asigna el idioma inglés, aunque el idioma de la plataforma por defecto sea el portugués. Puedes comprobar si tienes seleccionado el idioma portugués para tu curso en la sección «configuración del curso». Esta puede ser una de las causas.
El hilo de esta entrada está más bien dedicado a problemas con los temas gráficos de Chamilo, así que si te parece, si tienes más dudas sobre el tema idiomas, te animo a que expongas tu duda en el foro de Chamilo. Allí te prodemos ayudar también ya que participamos frecuentemente. Y así de paso, quedan todas las soluciones a problemas centralizadas.
Ok muchas gracias!!!
disculpa por el error en colgarlo aquí.
Ya tengo configurado el curso en Portugues y me siguen saliendo los iconos en ingles. Es lo que no entiendo
Lo colgaré en el foro de chamilo
Saludos
Luis
Me olvidé , el link del foro de chamilo cual es???
Muchas gracias
Luis
Hola Luis,
La url del foro comunitariod e Chamilo es https://chamilo.org/forum/ Y en concreto el foro en castellano es: https://chamilo.org/forum/viewforum.php?f=15&sid=2b5dbae61affe43d6c73a5b4381105b8
Nos vemos por allí 😉
Noa buen día, referente al punto para cambiar el tamaño del logo de chamilo, mencionan que hay que modificar el archivo CSS, este archivo donde se localiza?
Estoy utilizando la versión 1.9.8.
Agradezco el apoyo.
Hola Miguel,
El archivo CSS que hay que modificar se localiza por dos vías:
1) accediendo al ftp de tu campus, carpeta main >> css. Ahí encontrarás una carpeta para cada uno de los estilos que hay en Chamilo (academica, chamilo_green, etc.) Es esa carpeta la que debes descargar.
2) accediendo a tu campus, pestaña «administración» >> parámetros de configuración de chamilo >> Hojas de estilo (es el icono con la paleta de pintor). Una vez ahí, seleccionas un css y le das al botón de descargar. Así podrás obtener el css que estás usando en tu campus en ese momento.
Espero haber aclarado tu duda.
Noa que tal!… estoy utilizando la plantilla » Academica » deseo quitar el texto que viene en el footer, «Plataforma © 2015» y colocar en ese espacio una imagen.
¿es esto posible?
Saludos desde México.!!!
Buenos días Miguel,
Si te refieres al texto que aparece en el footer en la parte derecha, puedes ocultarlo de forma fácil añadiendo la propiedad «display: none» al div que corresponda; en este caso a «software_name».
Y para mostrar una imagen en el footer puedes hacerlo con la propiedad «background» especificando las dimensiones correspondientes. Ésta propiedad puedes aplicarla a «footer_left», «footer_center» o «footer_right» dependiendo de donde quieras que se muestre.
background: url(dirección de la imagen);
background-size: 80px 60px;
background-repeat: no-repeat;
Espero haberte ayudado. Un saludo
¿Dónde encuentro la opción para cambiar lo del footer?
Ésta no es una opción que se encuentre en las opciones de personalización del campus chamilo.
Debes hacerlo modificando el estilo del tema que uses.
En el ejemplo que se trata en esta entrada se muestra como modificar el archivo «default.css» dentro de la ruta “../main/css/chamilo_orange” puesto que el tema que usamos es Chamilo Orange.
Una vez estes en ese archivo deberás dirigirte a el id “footer_left”, “footer_center” o “footer_right” dependiendo cual quieras modificar como te explico en la respuesta anterior.
De no ser esto lo que buscas ruego que expliques tu duda de forma más detallada para poder ayudarte.
Un saludo
Que tal, referente a la parte del menú, ¿ Es posible darles un margen entre uno y otro ? .. como se muestra en la siguiente imágen:
Imagen
Agradezco la ayuda.
Saludos
Buenos días Miguel,
Sí que es posible agregar un espaciado entre los diferentes elementos del menu.
Para ello debes jugar con el «padding» de los elementos que forman el menu.
Por ejemplo, para agregar un espaciado a ambos lados como la imagen que muestras debes agregar la siguiente regla:
.subnav .nav > li > a {
padding-right: 30px;
}
Al aplicar esto verás que los elementos del menu se espacian a excepción del primero.
Para que éste tambien tenga un espaciado por la izquierda debes seleccionarlo mediante la propiedad «first-child»:
.subnav .nav > li:first-child > a{
padding-left: 30px;
}
Por defecto, el menú posee un «padding» de 10px, por lo que deberás ir jugando con el valor que consideres oportuno para lograr tu diseño.
Espero que te sirva de ayuda,
Un saludo
Excelente, ha funcionado. Solo queda el detalle del texto, a pesar de que agregué la linea:
«text-align: center»
El texto se sigue mostrando a la izquierda.
¿Habrá que modificar algo más?
Agradezco el apoyo, saludos.
Buenos días Miguel,
En principio los elementos del menu ya están centrados de por sí por lo que al aumentar el espaciado entre ellos se debería de mantener el alineado al centro.
Si puedes pasarnos la url de tu portal para echarle un vistazo ya que sin verlo no se decirte que puede estar pasando.
Un saludo.
Que tal David, claro que si, estamos en el proceso de Certificación por lo que no lo tenemos en internet aún, en cuanto lo tengamos disponible les comparto la URL.
Gracias por el apoyo.
Saludos.
Hola alguien me podria decir como cambiar el tamaño del logo del header es mas quiro sustituirlo por un banner gracias de antemano por su valios colaboración.
Buenos días Juan,
Para modificar el tamaño del logo basta con que subas la imagen en el tamaño deseado. Manteniendo siempre las proporciones. Si necesitas variar las proporciones deberás tocar en el css del portal el elemento «.header_left» modificando el alto y ancho.
Si por el contrario deseas añadir un banner ocupando todo el ancho del header deberás modificar el siguiente código dentro del archivo css que estes utilizando:
header .row {
background: url(«url img»); /*aquí debes añadir la url de la imagen*/
height: XXXpx; /*especificar el alto de la imagen*/
Espero haberte ayudado.
Fijate que ya lo hice el problema es que la imagen sigue del mismo tamaño lo que hice fue modificar el archivo default.css puse el codigo a continuación y con ninguna de las dos opciones me funciono me pueden orientar.
/* logo personalizado */
header #logo {
width:1000px;
width: 930px; /- Especificar el ancho de tu logo
height: 98px; /- Especificar el alto de tu logo
float: none; /- evita que se ajuste a la izquierda
margin: 0px auto; /- centra el contenido al darle un margen lateral automático.
}
/*.header_left {
width: 930px; /- Especificar el ancho de tu logo
heigh: 98px; /- Especificar el alto de tu logo
float: none; /- evita que se ajuste a la izquierda
margin: 0px auto; /- centra el contenido al darle un margen lateral automático.
}*/
Buenos días Juan,
Por las dimensiones de la imagen, entiendo que quieres que te ocupe todo el ancho del portal.
Si echas un vistazo al código, verás que el contenedor principal «div#main.container» ocupa 1170px de ancho. Por lo que tu imagen debe tener ese ancho para que llene todo el espacio.
El alto puede variar pero te recomiendo que no supere los 120px sinó ocupará mucha pantalla.
Teniendo esto claro, con tu primer ejemplo «header#logo» no te funciona porque está embebido dentro de la sección header_left, por ello… por muy grande que lo hagas no excederá el tamaño de su «padre».
El segundo ejemplo que muestras ocurre lo mismo… si te fijas la parte superior está dividida en tres secciones «header_left, header_center y header_right». Por mucho que agrandes «header_left» nunca sobrepasará 1/3 del ancho total.
Tambien te recomiendo que no modifiques el float de los elementos, ya que no es una forma correcta de alinear en CSS y aunque lo veas bien, cuando redimensiones la web para dispositivos móviles o táblets, verás que se superpondrán elementos o no se alinearán correctamente.
En definitiva… para colocar una imagen como tu quieres, debes hacerlo con la propiedad «background-img» y siempre dentro del elemento padre del header. En este caso, como te mostré en el post anterior sería con el siguiente código:
header .row {
background: url(“url img”); /*aquí debes añadir la url de la imagen*/
width: 100% o 1170px; /*especificar el ancho de la imagen*/
Espero haberte ayudado.
Hola gracias a todos por los aportes e estado siguiendo las ayudas y me han sido de gran ayuda, disculpen que me atreva a pedirle una ayudita pero me gustaría si me pueden ayudar como puedo colocar los iconos o imágenes de las redes sociales de facebook, ttuwiter, youtube en el footer, así mismo como puedo colocar el logo con el nombre de mi aula gracias.
Hola Wilfredo. Para reemplazar el logo por el de tu propia aula, tienes aquí las indicaciones:
Para lo demás, en el comentario anterior tienes algunas indicaciones. Básicamente tienes que conocer un poco de CSS para hacer las modificaciones.
Saludos
Noa
Muchas gracias por la ayuda, otra pregunta ¿Como puedo hacer para que ya no aparezca el logo en el encabezado? de chamilo
Buenos días wilfredo,
Para no mostrar el logo, basta con eliminar la imagen del código o sino con la siguiente propiedad en el css.
header #logo {
display: none;
}
Espero haberte ayudado.
Muchas Gracias David una molestia más como como puedo poner estos iconos de youtube, facebook, twitter,que muestra esta página de ejemplo http://www.inidressformacion.org/ tengo entendido q esto se inserta a travez de una hoja html y no en una hoja de estilo css, no logro encontrar la hoja html donde debo ingresar las imágenes, no se si es en index.html o q otra pagina.
Buenos días Wilfredo,
En el caso del portal que comentas han editado el archivo «index.html».
En el selector «header_right» han añadido los enlaces usando imágenes que han subido via ftp.
Luego con el CSS los han alineado a la derecha con la propiedad «float:right».
No te recomiendo hacer eso, ya que si ves el portal desde un tablet o smartphone, el header se rompe por completo ya que no es adaptativo.
Si usas ese método deberas crear media queries para adaptar el diseño a mano.
Gracias David por la ayuda, disculpa q te siga molestando, pero aun no entiendo como colocar Slide en mi pagina principal de chamilo a travez del ejemplo que das en la web http://bxslider.com/, podrías explicarme al respecto y otra pregunta como puedo cambiar el favicon de chamilo.
Hola Wilfredo, gracias por tu interés pero las consultas que realizas en esta última entrada se desvían ya un poco del tema inicial del post. Si te parece podemos seguir la conversación en el foro de la comunidad, más apropiado para estos temas: http://www.chamilo.org/forum Allí te podremos ayudar con más detalle.
En el foro tienes una explicación detallada de cómo agregr un slider a tu portada de campus: https://chamilo.org/forum/viewtopic.php?f=15&t=6289
Sobre el cambio de favicono, lo único que tienes que hacer es crear el nuevo y subirlo vía ftp al directorio raíz de chamilo para reemplazar el ya existente favicon.ico
Muchas gracias , tengo una pregunta que archivos debo modificar para tener la principal como ustedes la tienen http://demochamilo.contidosdixitais.com/index.php , creo que son los archivos de custompages pero cual archivo debo modificar estoy cerca de tres días tratando de modificar si me pudieran ayudar estaría muy agradecido
Buenos días Cristian,
Como bien comentas, nuestro portal hace uso de los «custompages».
Primero de nada debes activarlos en las opciones de tu portal.
Una vez activada esta función los archivos que debes modificar son los siguientes:
custompages/index-unlogged.php
custompages/lostpassword.php
custompages/registration.php
Espero haberte ayudado.
Agradezco de antemano su apoyo, mi consulta es como agrego iconos de facebokok, youtube a lado derecho del header y al lado izquierdo del footer, estoy usando la hoja de estilo cool blue.
Buenos días Miguel,
Si echas un vistazo al código html verás que el header se divide en tres secciones: header_left, header_center y header_right.
Si deseas agregar unos iconos de redes sociales deberás crear una lista y darle los estilos apropiados haciendo referencia al id header_right.
Del mismo modo el footer se divide en tres secciones y en este caso deberás crear el listado y darle los estilos haciendo referencia al id footer_left.
Recuerda no sobrepasar el ancho máximo que tiene cada div, sino romperás el flow de la web.
Si por contra deseas que la sección donde pondrás los iconos sea más grande lo normal, deberás reducir las otras dos, siempre sin exceder del 100% del div row que las contiene.
Espero haberte sido de ayuda.
Gracias David Cardeña por la respuesta, estoy ingresando al archivo default.css y no ubico header_right o header_left, ni tampoco footer_left. En donde exactamente debo ubicarlo y que contenido debería tener el header_right y el footer_left. Gracias de antemano.
Buenos días Miguel,
En el archivo css solo modificas el estilo.
Para añadir contenido, debes modificar el archivo index de Chamilo. Mucho cuidado con modificarlo, por que si tocas donde no debes puedes romper todo el sitio.
Una vez abierto el archivo index con un editor de text verás las secciones que te comento.
Para añadir iconos de redes sociales, debes crear una lista desordenada y agregar las imagenes junto con un enlace que lleve a la página en cuestión.
Una vez creados, es cuando te vas al archivo default.css y le aplicas el estilo, por ejemplo: que esten separados entre ellos 10px, que el tamaño del icono sea de 32×32, etc…
Te dejo un enlace de un tutorial para crear iconos de redes sociales que te puede ir bien para que entiendas el proceso:
http://coolestguidesontheplanet.com/creating-social-media-menu-icons-fontawesome/
Estimado David Gracias por ser paciente y disculpa mi ignorancia, pero no encuentro header_right o header_left, ni tampoco footer_left en los archivos indicados, yo estoy utilizando la version 1.9.10.2 y estilo cool blue. Gracias otra vez.
Buenas tardes Miguel,
Sin intención de ofenderte, sino eres capaz de ubicar los divs que te indico, no creo que seas capaz de crear los enlaces a redes sociales.
Modificar la apariencia de Chamilo requiere de unos conocimientos de programación HTML y CSS.
Te recomiendo que te formes un poco ya sea leyendo libros, realizando cursos o videotutoriales online.
Una vez sepas lo que es un div, como aplicar estilo a un div, etc… te invito a que pruebes a modificar Chamilo de nuevo.
Buenas tardes, recién llevo unos días viendo estos temas del Chamilo LMS, he llegado a solucionar varios aspectos básicos respecto a la personalización de este e-learning, y ahora mismo me estoy topando con algún tema de permisos o restricciones.. no sabría decirles y agradecería que me lo puedan aclarar…
A lo que voy, estoy tratando de modificar en la carpeta chamilo/main/install/index.php la página del login, he quitado un atributo del DIV y no sucede nada, de igual forma cuando modifico un archivo .tpl de los templates, esto por qué sucede?
Buenos días Hugo, los archivos que hay dentro de la carpeta «install» son utilizados en la instalación.
Para personalizar un template debes hacerlo como indicamos en el tutorial de esta entrada.
Duplicando un tema existente y modificando el archivo style.css
Todo lo que sea modificar otro tipo de archivos es bastante peligroso si no se sabe lo que se hace.
Buenos días,
Quisiera comentar una duda, en la página principal tenemos los cursos más populares con su botón descripción, en el cual si lo pulsas nos muestra un pop-pup con la descripción de dicho curso.
Lo que ocurre es que si no estas logueado en la página te muestra el pop-pup en blanco sin descripción alguna y si lo estas pues si te muestra dicha descripción.
¿Cómo se podría solucionar?
Muchas gracias.
Un saludo.
Roberto Carlos.
Hola Abene, para resolver esta duda que comentas, es mejor que abras un nuevo hilo en el foro de la comunidad http://www.chamilo.org/forum Regístrate y crea allí tu petición de ayuda ya que la cuestión que planteas no tiene nada que ver con esta entrada y no quiero llenar la sección de comentarios con cosas que nada tienen que ver con el tema del post.
Nosotros tambén participamos diariamente en el foro de la comunidad de Chamilo, así que allí podremos ayudarte mejor. Así mantenemos cada hilo con su temática. Gracias.
Acabo de poner mi duda en el foro de chamilo.
Estimado David, logre agregar los iconos sociales en el head de la pagina, en default.css agregué el diseño, pero el contenido hasta el momento no se donde ubicarlo lo he agregado en varios index y no me ha resultado, lo que he realizado es que lo he agregado en el archivo ..\main\inc\global.inc.php, me funciona pero se que no es el lugar correcto (he agregado código html en el archivo php en la parte final). En un comienzo pensé que todo estaba correcto pero me he percatado que ingresando deshabilita el chat y solo aparece en los item mi pagina, mis cursos y desaparece a partir de mi agenda para adelante. Agradeceré por favor indicarme en que archivo index.html debería ir (la ruta exacta), gracias de antemano, estoy utilizando la version 1.9.10.2.
Buenos días Miguel,
Como ya he comentado con anterioridad, modificar aspectos técnicos del campus no es fácil y requiere de bastante conocimientos ya que, como en tu caso, has tocado algo que no debías y por ello te da ese tipo de problemas. Sin tener acceso al código no puedo decirte que está fallando ya que pueden ser un montón de cosas.
Un saludo
Un saludo Noa
Una duda, cual es el archivo para poner una información a lado contrario de la leyenda Plataforma Chamilo 1.9.10.2 en el pie de pagina, es solo texto con algún hiperviculo, gracias y espero tu amable respuesta
Buenos días Juan Carlos,
Para añadir contenido nuevo al portal de Chamilo deberás modificar primero el archivo index.php (mucho cuidado con editar este archivo, ya que si borras algo que no debes no se cargará el campus). En dicho archivo si te diriges a la sección footer, verás que hay 3 secciones dentro de la misma (footer_left, footer_center y footer_right). Por defecto solo «footer_right» cuenta con contenido acerca del propietario y la versión de Chamilo que está en uso.
Una vez creado el contenido, deberás asignarle un estilo como por ejemplo un tamaño de fuente, color, etc… y eso deberás hacerlo en el archivo style.css del tema que uses.
Espero haberlo explicado correctamente. Un saludo
Hola, excelente post:
Quiero personalizar el portal de Chamilo, con datos importantes para nuestros alumnos. Como puedo crear varias páginas de contenido dentro del portal de chamilo. Se que puedo introducir codigos html para modificar la pagina principal, pero quiero incluir nuevas paginas que se abran desde la pagina principal o desde el menu chamilo, pero quiero que esas paginas permanezcan en el ambiente chamilo. Paginas como por ejemplo: la historia de la escuela, el equipo de personas que trabajan en la escuela, la visión y valores de la escuela, la metodología usada por la escuela, etc…
Podría alguien darme alguna luz…?
Gracias de antemano.
Hola Felipe, Si lo que quieres es hacer algo como lo que aparece en este campus: http://www.campusmastermarca.com/index.php Lo único que tienes que hacer es ir a la opción de configuración de página principal, añadir enlace.
De todos modos no es un práctica que aconseje, porque esas pesatañas se suman a las que ya están activas por defecto en Chamilo y puedes acabar teniendo una barra de pestañas demasiado grande y que a pequeñas resoluciones salte.
Si necesitas agregar mucha información, es mejor que crees un mini-sitio web y desde allí integres chamilo con single sign on.