
Introducción
En artículos anteriores “Cómo crear una nueva hoja de estilo para Chamilo LMS” y
se explicó cómo se pueden modificar los temas de Chamilo 1.8.8.4.
A modo de continuación se muestran las herramientas utilizadas para modificar los archivos con formato CSS (Ejemplo: “default.css”) y los colores de las imágenes que están en el archivo SVG(descargar aquí). Además de otros recursos y enlaces de interés.
1- Editar arhivos CSS (cascading style sheets / hojas de estilo en cascada)
 permitirá editar el archivo “default.css” SIN ALTERAR EL ARCHIVO ORIGINAL. El “Firebug” es un complemento del navegador “Mozilla Firefox” y se instala sobre este.
permitirá editar el archivo “default.css” SIN ALTERAR EL ARCHIVO ORIGINAL. El “Firebug” es un complemento del navegador “Mozilla Firefox” y se instala sobre este.Al realizar modificaciones desde el “Firebug” se podrán ir viendo los cambios en el propio navegador.
Para utilizar “Firebug” se debe tener instalado el navegador “Mozilla Firefox” (descargar aquí) y una vez instalado y abierto el “Mozilla Firefox” se debe instalar el complemento “Firebug” (descargar aquí).

“Notepad++” se utilizará para editar archivos CSS existen muchos editores gratuitos y de pago en este caso utilizamos el “Notepad++” que no sólo será nuestro editor de código gratuito sino que también lleva integrado un cliente FTP el cual permitirá estar conectado al FTP e ir editando y guardando los archivos instantáneamente en el servidor. Descargar Notepad++
2- Editar imágenes

“Inkscape” en una aplicación para trabajar con dibujo vectorizado y se ha utilizado para editar el archivo SVG(descargar aquí) que contiene las imágenes de las pestañas, el pié de página etc. Puedes descargar la aplicación “Inkscape” aquí
3- Selección de la paleta de colores.
A la hora de diseñar un sitio web o modificar un tema de Chamilo LMS la combinación de colores a utilizar es un factor determinante y a la vez complicado para quienes no tienen conocimiento del uso de colores. A A los colores a utilizar en un diseño se les denomina “Paleta”.
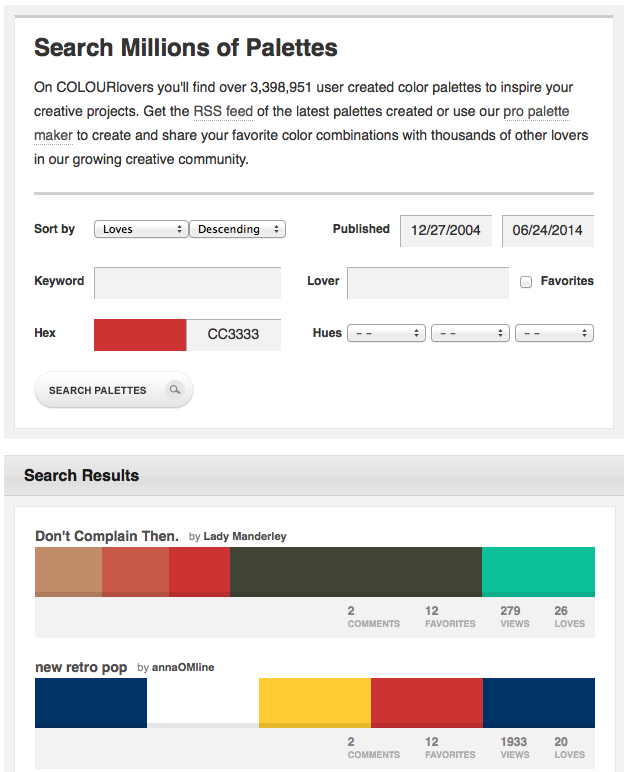
El siguiente enlace es un sitio web dónde diseñadores comparten paletas de colores las cuales utilizaremos como referencia o inspiración.
Al acceder al enlace anterior se podrá buscar paletas de colores por palabras(Keyboard) o por el código del color en Hexadecimal(Hex).
La siguiente imagen muestra una búsqueda de paletas de colores para el color “CC3333″(rojo) y a continuación una lista de resultados de combinaciones de colores relacionados con la búsqueda realizada.

Haciendo clic en las paletas resultantes se mostrará el código de cada uno de los colores de la respectiva paleta.
4- Detalles a tener en cuenta para el diseño de un sitio web o plataforma web.
4.a- Colores: procurar que los colores de los enlaces sean siempre los mismos.
4.b- Tipografía en la web: el siguiente artículo muestra algunas consideraciones para el uso de la tipografía en la Web. Hay que recordar que los textos deben ser legibles por el usuario en cuanto a tamaño, espacio caracteres y contraste de color.
4.c- Compatibilidad en navegadores más utilizados: debemos verificar que la plantilla de Chamilo que se ha modificado se ve correctamente en los navegadores más utilizados: “Internet Explorer”, “Mozilla Firefox”, “Safari”(para usuarios de MAC), “Opera”, “Chrome”.
En un mismo ordenador se podrá instalar todos estos navegadores para así probar la plantilla con todos ellos.
0 Comments