Si alguien sabe de diseño aquí, ese es David, nuestro diseñador gráfico. Hoy ha escrito para ti una entrada muy interesante con lo que marcará tendencia este año a nivel de diseño en el campo del e-learning. Espero que te gusten sus observaciones sobre tendencias de diseño para e-learning.
¿Qué diferencia un curso que no te aporta nada de otro que capta tu atención?
Aunque el contenido pueda parecer lo más relevante, el diseño también juega un papel muy importante.
[Tweet «Un buen diseño, genera una experiencia placentera y ayuda a centrar la atención del estudiante.»]Y un estudiante que se encuentra cómodo aprendiendo y está centrado, aumenta la velocidad a la que aprende.
Por ello, los diseñadores, debemos estar al tanto de las últimas tendencias y aplicarlas a nuestros diseños e-learning.
A continuación, te mostraré las principales tendencias de diseño para e-learning:
1) Imágenes super-sensoriales:
La inmersión sensorial en fotografía es una tendencia en 2015. Para los que no están al tanto, se trata de mostrar los píxeles de una manera que casi se pueda tocar, oler o degustar la fotografía virtualmente en una pantalla.
Cuánto más digitales somos, más anhelamos lo tangible. En un mundo en el que estamos infoxicados (sobrecargados informativamente), captar la atención del alumno se hace realmente complicado.
Pam Grossman, director de tendencias visuales de Getty Images, afirmó que la inmersión sensorial trata más sobre el contenido que sobre la composición. Como estudiantes o público buscamos constantemente imágenes que puedan apelar a todos nuestros sentidos.
A menudo, cuando visitamos un restaurante o una cafetería, son las imágenes sensoriales de sus productos las que nos hacen probar nuevos sabores o aromas. Un ejemplo sería la típica imagen de una taza de cafe caliente con esa espiral de humo blanco saliendo de ella o la foto de una porción de pizza con el queso rebosante y las verduras de colores muy vivos.
Un ejemplo de imágenes super-sensoriales aplicadas al e-learning sería el siguiente:
En un curso de formación para ópticos, el uso de imágenes de alta resolución del ojo donde se aprecien las partes del mismo, captará mejor la atención del alumno que una imagen general. O en el caso de querer formar a pediatras en el uso de una nueva crema, una imagen de una pierna de un bebé donde se aprecie la suavidad de su piel marcará la diferencia.
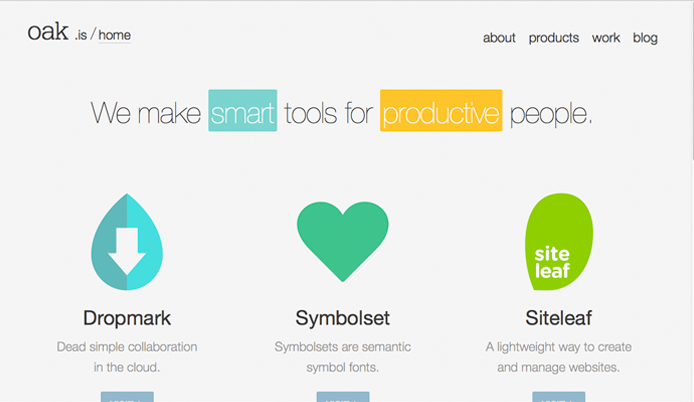
2) Diseño Plano o Flat Design:
El diseño plano tiene sus raíces en distintos movimientos artísticos como el estilo Suizo o la Bauhaus. Pero no fue hasta el año 2013 cuando se hizo famoso gracias a la publicación de iOS7 por parte de Apple.
El diseño plano tuvo una rápida adopción por parte de los diseñadores. Se centra en la tipografía y muestra el contenido de una manera clara y sencilla. En parte por la eliminación de cualquier característica tridimensional como pueden ser las sombras, biseles o degradados.
Este tipo de diseño también se vio beneficiado por el creciente uso de móviles y tabletas. Es más fácil de adaptar un diseño plano a pantallas pequeñas que uno skeumorphic (diseño basado en el objeto original con el objetivo de hacerlo más familiar).
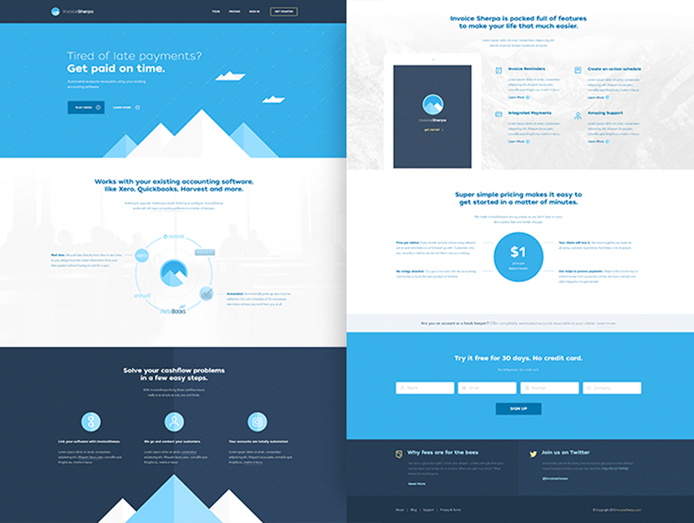
3) Muestras de colores simples:
El uso de colores simples o monocromáticos está muy relacionado con el Flat Design. Ambos parten de la misma premisa: un diseño simple y agradable visualmente.
Se basa en utilizar diferentes tonos de un mismo color para mejorar la estética general.
¿Porqué usar un gran abanico de colores cuando un solo color puede hacer que todo se vea más uniforme y con un mayor impacto visual? Esa es la premisa principal.
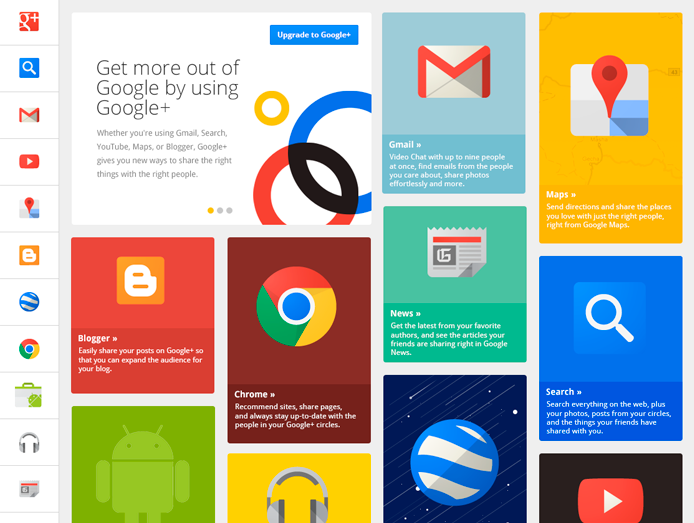
4) Diseño basado en tarjetas:
En el diseño móvil, las tarjetas se están convirtiendo rápidamente en el patrón de diseño favorito. Gigantes como Google, Twitter o Facebook se han hecho eco de esta forma de estructurar la información y la han aplicado a sus diseños de una forma sublime. Otro claro ejemplo es Pinterest, cuyo sitio web está basado por completo en tarjetas.
Este tipo de diseño siempre ha estado ahí y permite comunicar historias rápidamente y mostrar una instantánea de la información por lo que no nos resulta raro a la vista.
Gracias a ellas, podemos mostrar un montón de información en un espacio muy reducido. Algo que se agradece cuando consumimos información desde dispositivos móviles o tabletas. Cada pixel cuenta.
Otra ventaja es la disposición que tienen las tarjetas frente al contenido sin formato. Por ejemplo, en una pantalla de ordenador, podemos mostrar 5 o 6 tarjetas a lo ancho. Al ver ese mismo diseño desde un móvil éstas se reestructurarán colocándose una debajo de otra y mostrando una sola tarjeta a lo ancho. Algo que se agradece en gran medida cuando realizamos diseño adaptable.
Este tipo de enfoque gráfico es ideal para plantear contenidos de píldoras formativas o pequeñas micro unidades de conocimiento.
Cuando te pongas a desarrollar tu próximo curso, dedica un poco de tiempo al diseño del mismo y trata de incluir estas cuatro tendencias que te hem mostrado. Harán que tu curso sea mucho más visual, apetecible y seguro que tus alumnos te lo agradecerán.
Y ahora, me toca abrir la madre de todos los debates: ¿Contenidos o diseño? … ¿Pueden coexistir ambos? Cuéntame que opinas en los comentarios de esta entrada.








Excelente trabajo
Excelente información. Muy útil para mis presentaciones
excelente, muy completo